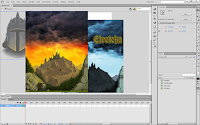
The idea for Elveteka's splash screen was doing something similar to the original Karateka: a text introduction, an initial cut-scene showing the princess being handled to her prison, the title, a shot of the villain's fortress and fade to our hero climbing the cliff where the game starts.
The first part: the intro text and the cut-scene would probably be easier to do in Unity, as they share the same view, elements and movements as the main game.
 The
splash screen per se was a bit trickier, the plan was to pan the view
down from the sky to the villain's castle and add some lightning
flash to the sky, to make it more dramatic. Animating a strobe light
requires a lot of fiddling with the timeline, with the lightning
appearing and disappearing a lot in a short amount of time, and I
wasn't sure doing that in Unity or Photoshop was going to be easy.
The
splash screen per se was a bit trickier, the plan was to pan the view
down from the sky to the villain's castle and add some lightning
flash to the sky, to make it more dramatic. Animating a strobe light
requires a lot of fiddling with the timeline, with the lightning
appearing and disappearing a lot in a short amount of time, and I
wasn't sure doing that in Unity or Photoshop was going to be easy.
So
I turned to Flash, which was perfect for the job. The only problem
was that it had been some years without using it and had forgotten a
lot of its use, but if I managed to keep out of actionscript and
interactive elements everything would be fine.
The first videos of
this
playlist are a straightforward introduction of the basics in
Flash and were enough to refresh my memory.
Here's
a very succinct summary of what I did:
Preparing and importing the assets

The first thing was saving as separate images all the different elements that required any kind of animation, being that movement or any color or alpha change. In my case: the main illustration, the foreboding head of the main villain that was going to loom over the fortress, the lightning, the title, and a bluish, high contrast version of the main illustration.
After
that I just click-and-dragged them to the Stage. Easy!
Turning everything into a symbol
In Flash everything that is going to have any sort of animation needs to be a symbol. So the next step was to right click on every image in the stage, choose “Convert to Symbol” and delete them.
All imported assets are kept in the Library tab even when deleted in the Stage. As a matter of fact, the assets can also be dragged directly to the Library, instead of the stage.
Deciding what goes into what
Symbols can reside inside other symbols and have nested animations within them. A very powerful feature which is a bit of a headache when you are learning Flash for the first time.
Probably the part that required more thinking was planning how the elements needed to be nested. I finally grouped everything but the title in a single symbol that moved upwards, so in the screen showed as a downwards panning shot.
Within
that symbol there was an animation of the storm, which was just the
lightning, villain's face and blue version of the landscape changing
alpha through time.
The
single element outside that main symbol was the “Elveteka” title
which appeared a bit after the vertical panning shot was over. More
alpha modification, this one very simple.
I'm
still toying with the idea of doing the initial cut-scene with Flash
too. The animation and the changing of frames of the characters would
probably be the most tricky and arduous part, but it's probably worth
a shot.




I find it interesting how we all reach for different tools based on the situation. I would (and did) achieve this sort of thing in code. You reached for Flash. It would have taken me days to work out how to even begin using Flash, whereas you found it perfect for the job.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteI read many of your blog most of your articles on Unity Development are very well explained. Glad I came across this. Keep sharing.
ReplyDelete